Centralising the digital workplace

Project background
Barclays' intranet had grown organically over the years and contained hundreds of tools and division-specific microsites that their employees, over 80,000 people across 40 countries, were struggling to find and fully utilise.
A small innovation team was set up within the Global Design Office to look at transforming their traditional intranet into a world class digital workplace, where colleagues would be to able to access the content, tools, tasks and experiences they needed regardless of their role, their location or their device.




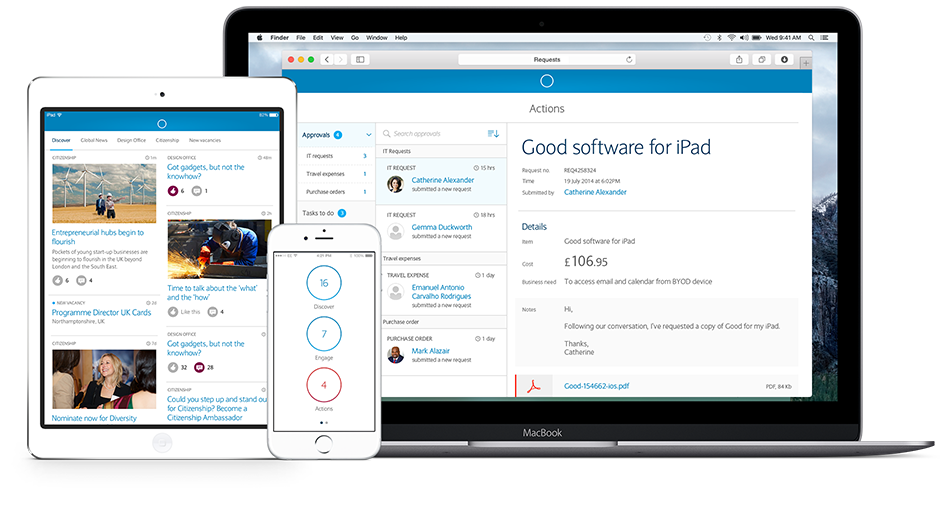
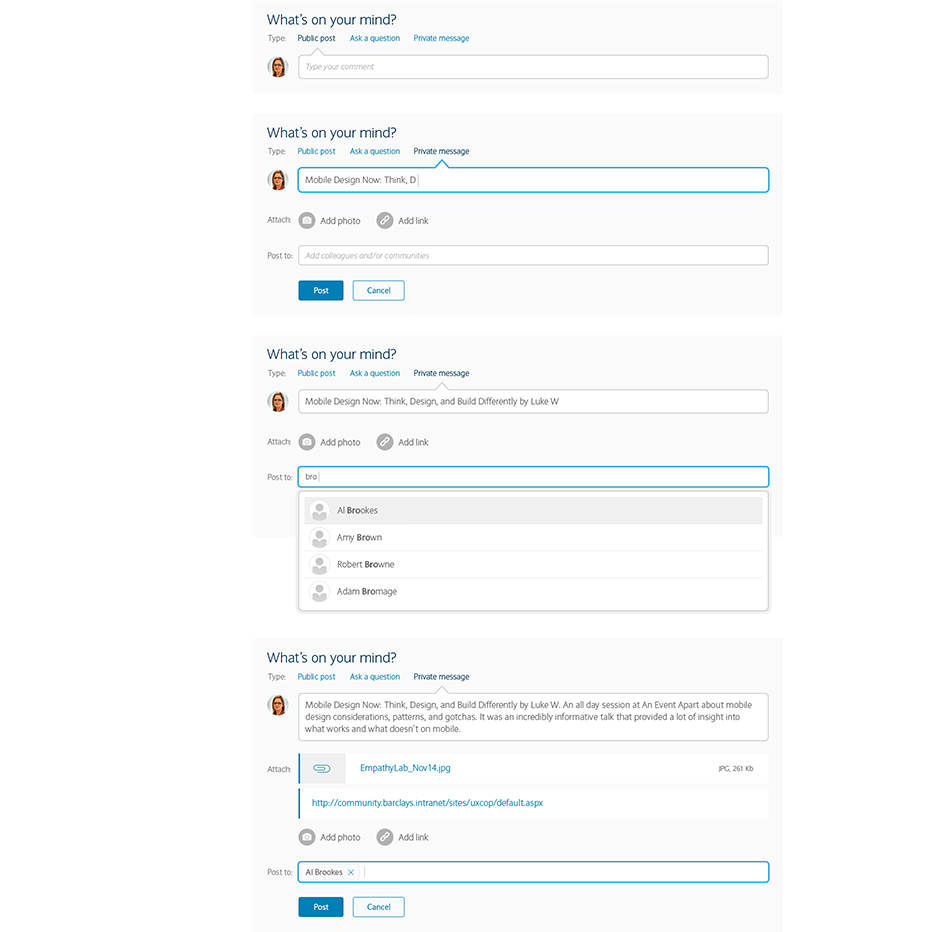
Image: Responsive screen and module flows for posting a comment
Our role
Early goals identified to improve the intranet service included better platform support, from mobile devices to the many legacy systems used across the bank, followed by improved accessibility, personalisation and customisation. User research also highlighted the need to cut down on information overload and frustrations with search, while the business was keen to increase workforce engagement and retention.
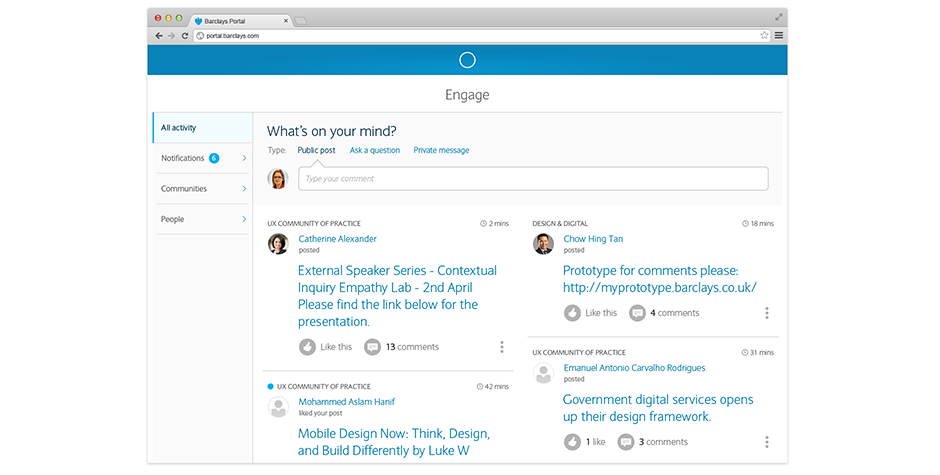
To achieve this a concept, under the working title of Barclays Now, was developed that provided a clear and focused interface that brought together the information and tasks users needed and wanted on a day-to-day basis:
• Relevant, up-to-date news
• Access to tools and useful information
• Collaboration with colleagues
• Ability to manage tasks and complete essential actions


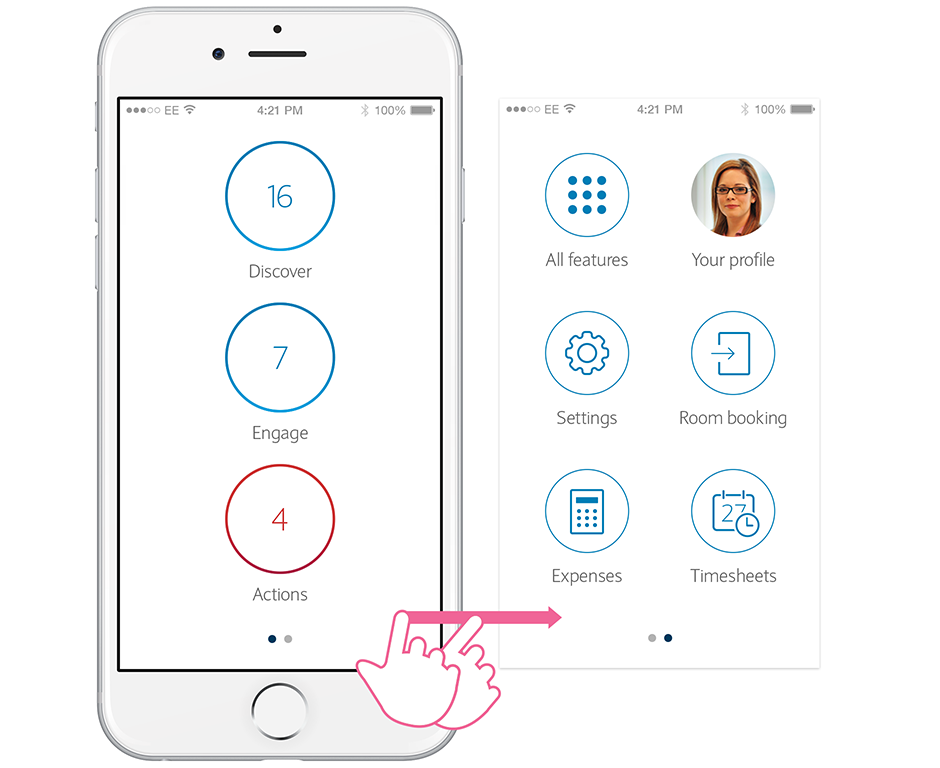
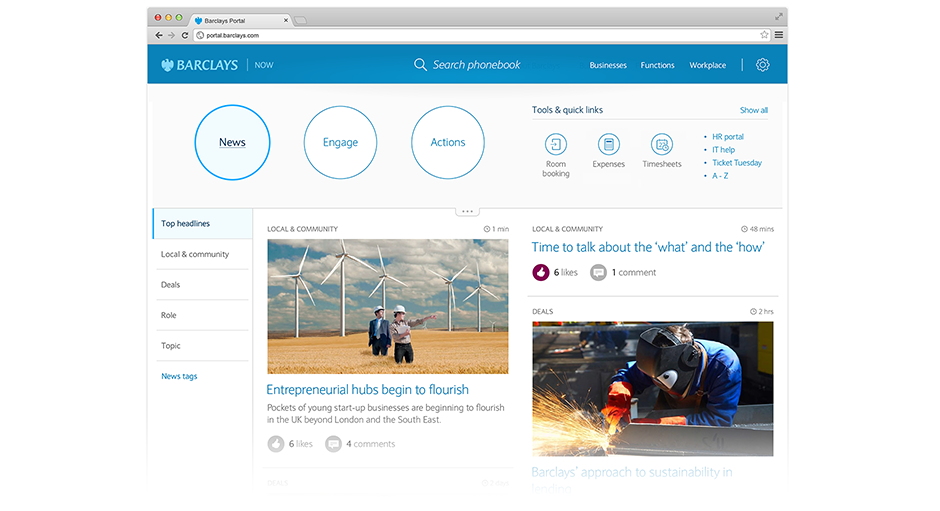
Image: Initial Barclays Now hub concept
The initial design utilitised a simple home screen displaying direct links to the latest news, colleague messaging and individual tasks (labeled Discover, Engage and Actions respectively). Swiping the screen to the left would provide access to a user's most used tools and settings.


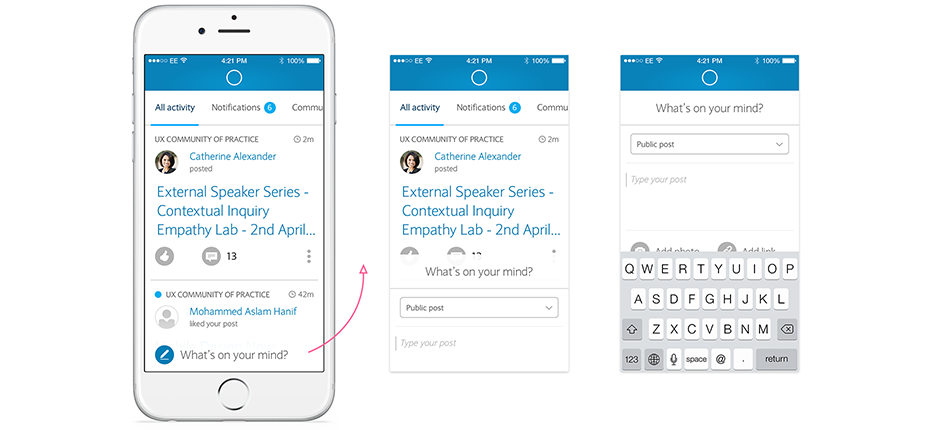
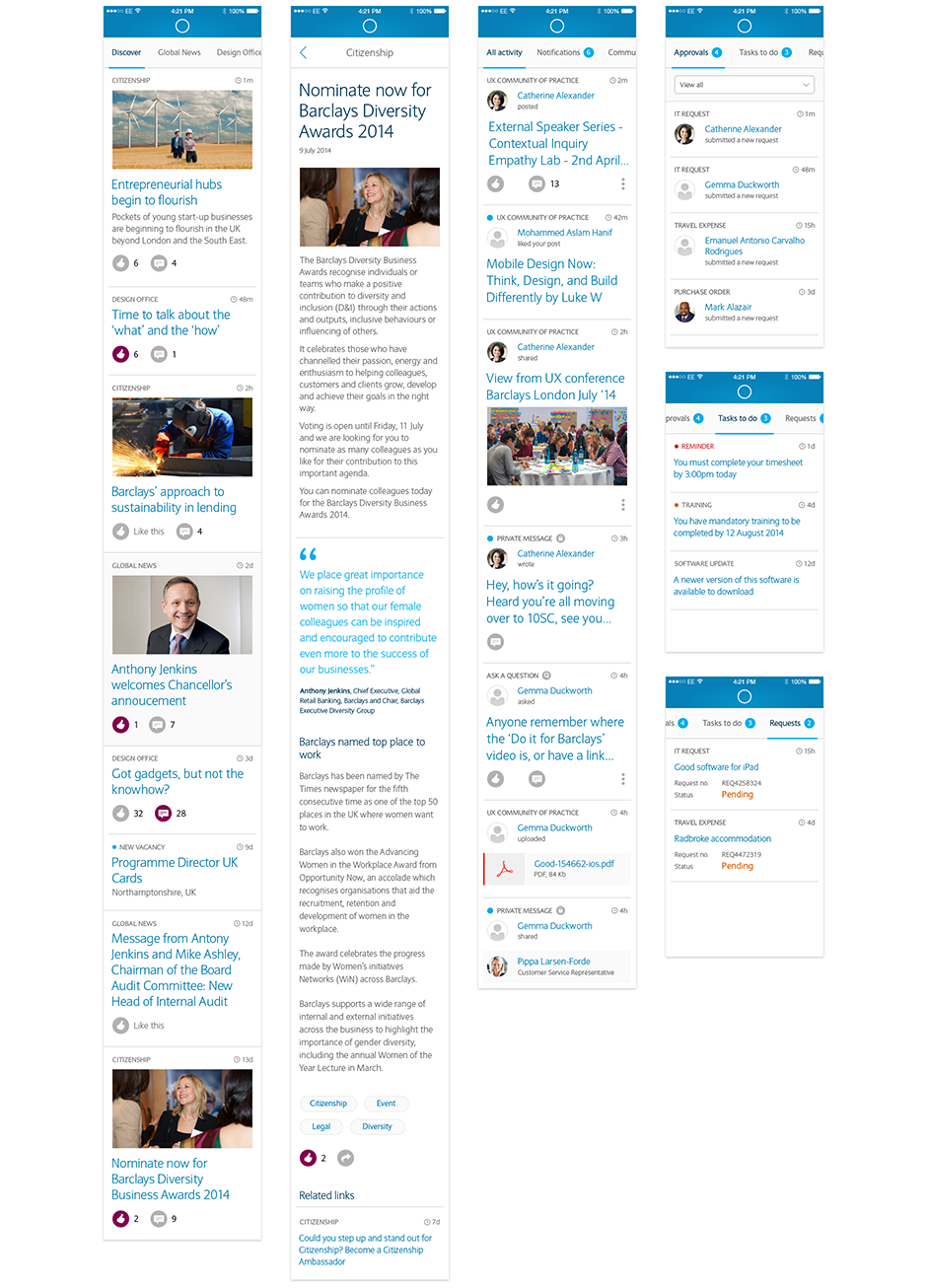
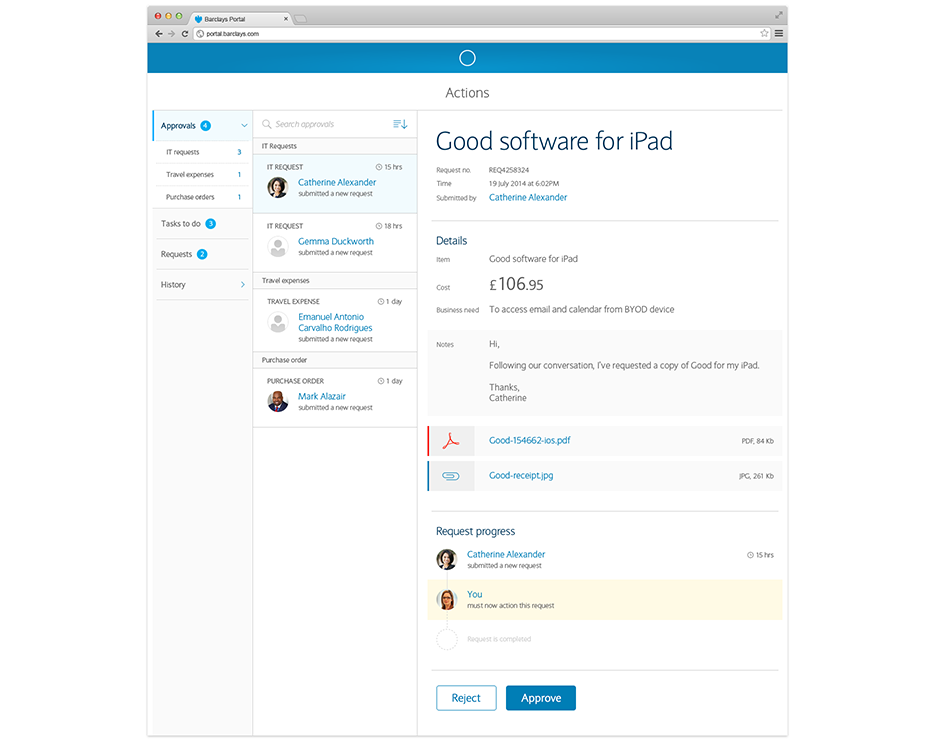
Image: Discover landing page, Article view, Engage landing page and Actions sub-category pages
Working within a lean startup model we quickly iterated UI screens and user flows, developing a high-fidelity, mobile prototype for user testing and concept validation.
We then entered an agile delivery phase to produce an MVP and demonstrate how personalised news, aggregated tasks from multiple downstream applications, and messages based on role and location could all be brought together in a single, seamless experience across multiple devices.



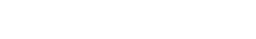
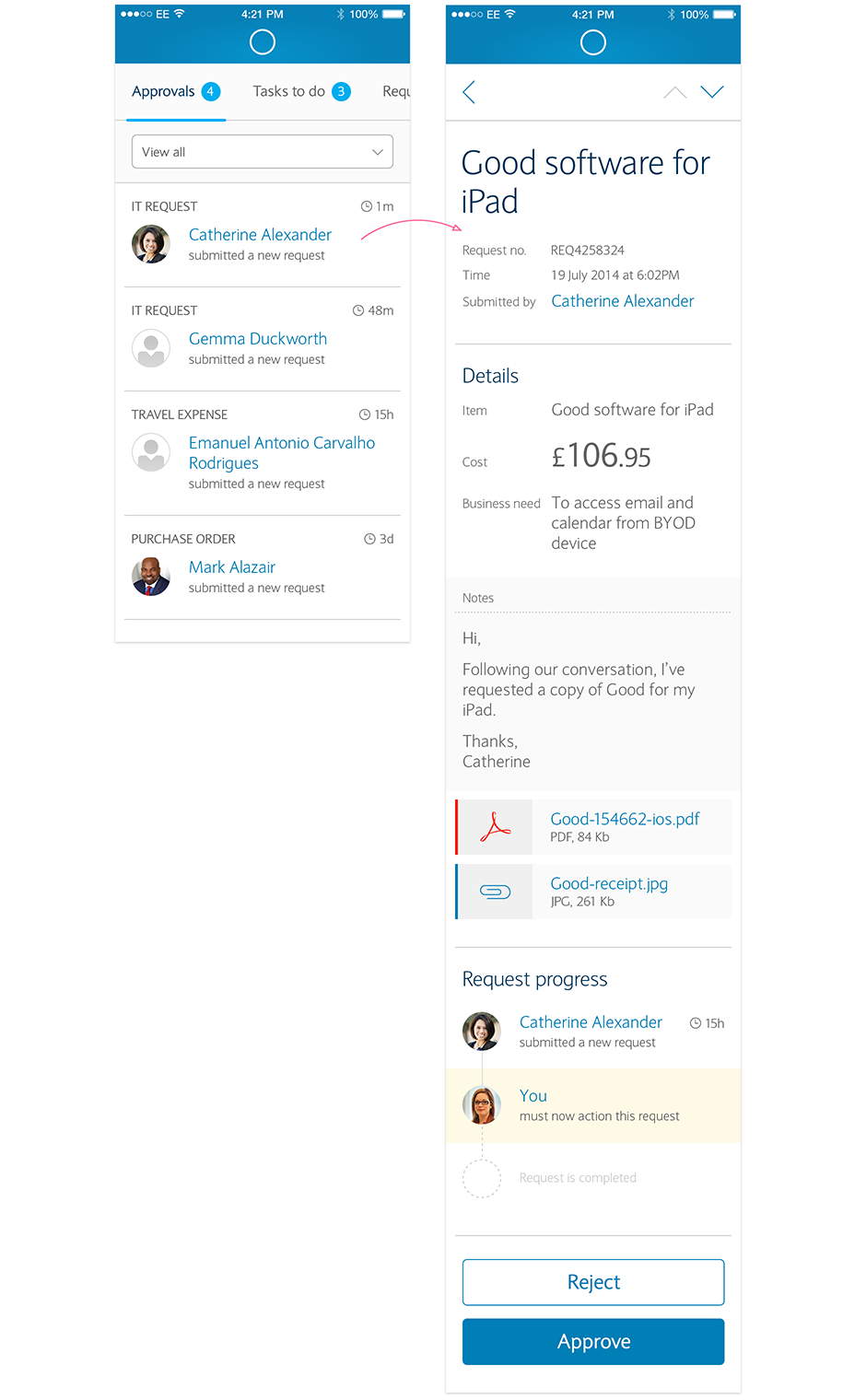
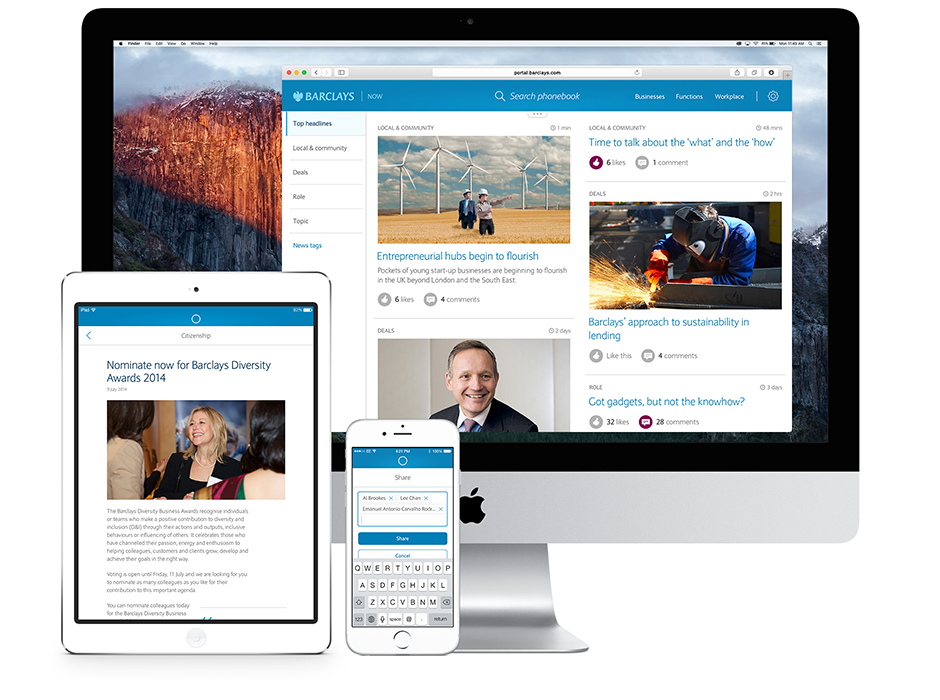
Image: Actions flow across different devices
Screen templates and UI component patterns were defined and delivered to the offshore development team in two week sprints, with daily QA sessions held to ensure senior stakeholders were presented with a well executed, polished product.




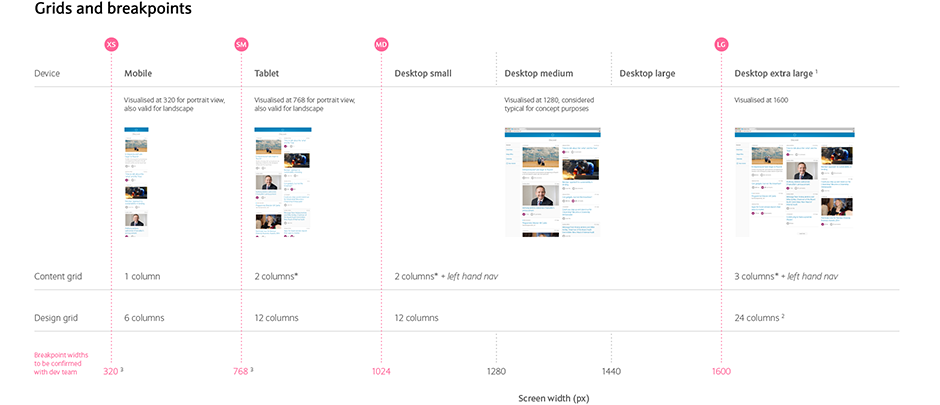
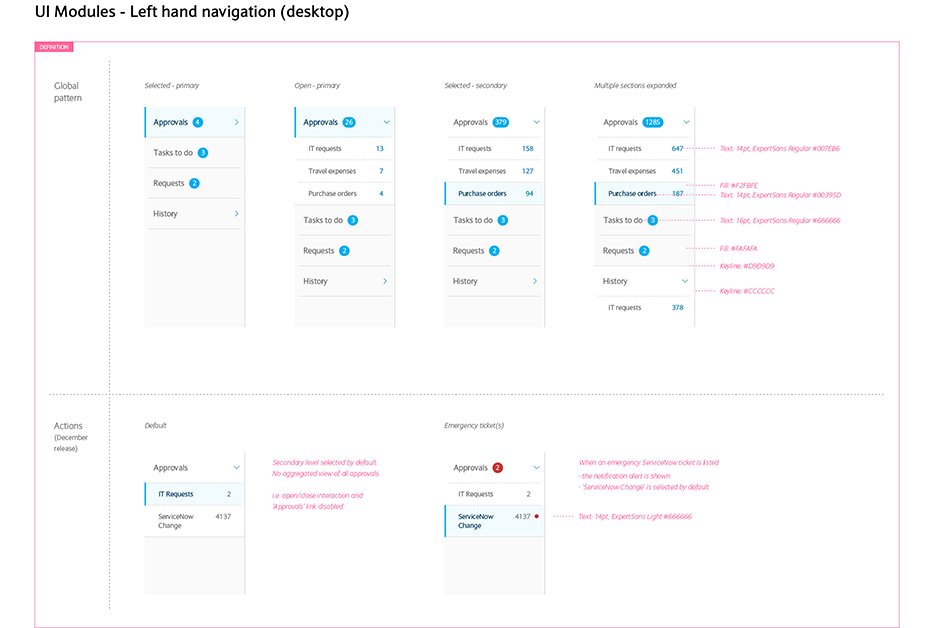
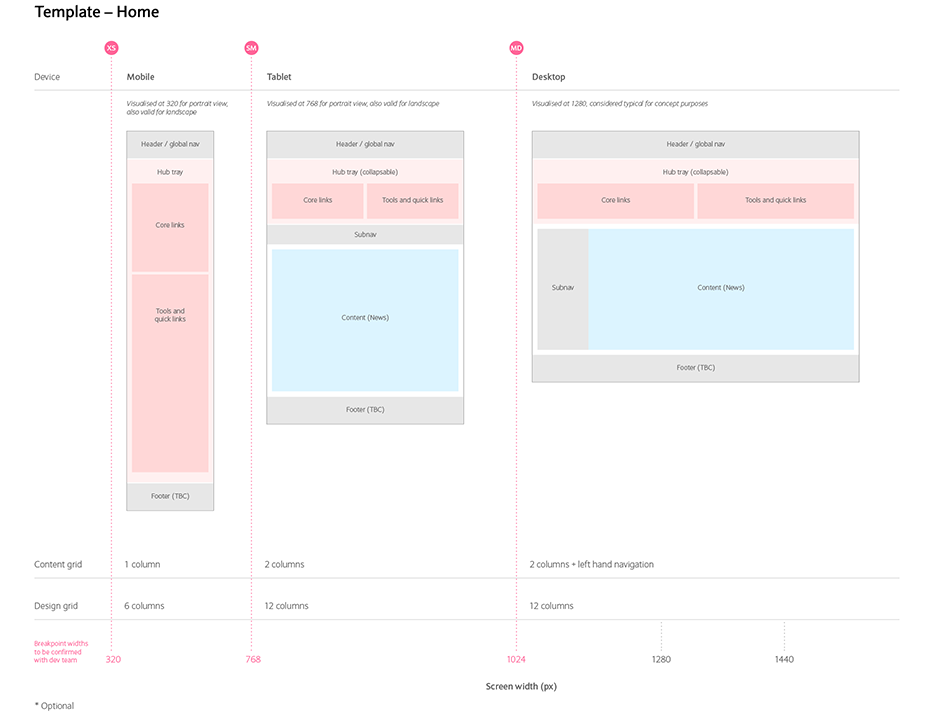
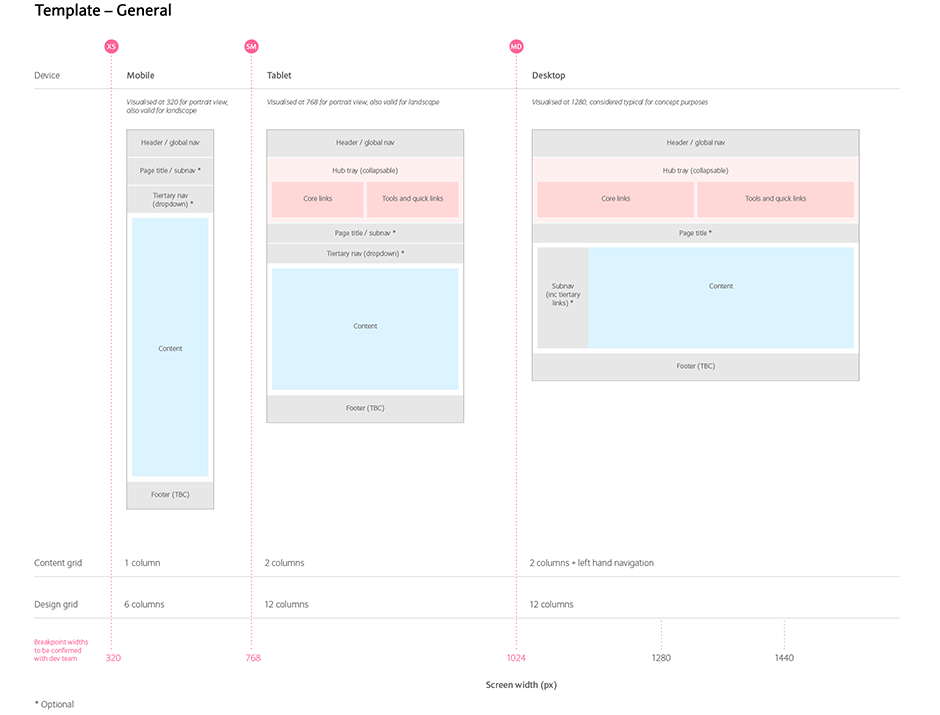
Image: UI module and responsive structure definitions
Ben brilliantly understands the role of design in an end-to-end production cycle, enabling a highly focused design effort to produce great results in an aggressive timeframe.
Sebastian Weston-Lewis
Design Lead, Barclays
Having validated the core user flows and content screens across mobile, tablet and desktop views, we returned to revisit the initial landing screen. Whilst the simplicity of the hub screen was well received in mobile testing, we wanted to look at ways to surface more information upfront at larger screen sizes.




Image: Desktop hub concept and template definitions
Outcome
The MVP successfully secured further project funding for a full-time, dedicated team to take things forward and laid successful foundations for the full Barclays Now intranet, launched a few years later. This intranet has since won industry praise and awards including:
• 10 Best Intranets of 2020, Nielsen Norman Group
• Best Intranet, The IoIC National Awards 2019
• Runner Up, Digital Workplace of the Year 2019


Image: Discover flow across different devices
Ben continually questions and challenges the design to push it towards the utlimate solution. His work is detailed, precise and somehow effortlessly elegant.
Simon Ford
Senior visual designer, Barclays
What we delivered
• Mobile-first design concepts
• High-fidelity InVision prototypes
• Visual and interaction guidelines
Please feel free to get in touch if you'd like to hear more about this particular project, our other work for Barclays or about how we could help your business innovate using transformational design principles.
Alternatively, you can read more about how we helped UBS, B&Q, Hotels.com and Vodafone.