Helping startups take off

Project background
Barclays are aiming to become the go-to bank for people launching small businesses in the UK.
To this end, a small cross-functional team was set up within Barclays' Global Design Office to explore options for a single online resource to help entrepreneurs action everything required to set up their new venture, from business planning and guidance through to incorporation, tax registration and the setting up of relevant financial products.

Image: Barclays Launchpad site tour
Our role
Joining the team after the initial discovery phase, we were responsible for crafting responsive designs for a minimum viable product.
This MVP, under the working title of Barclays Launchpad, would serve as an initial soft release of the service and focus on the following:
• generating a simple task list, detailing the key actions needed to complete the business set up
• providing a secure digital identity with which to sign in to government and private partner services
• registering the business with Companies House (if a limited company) and for all applicable taxes with HMRC
• setting up an online Barclays business bank account


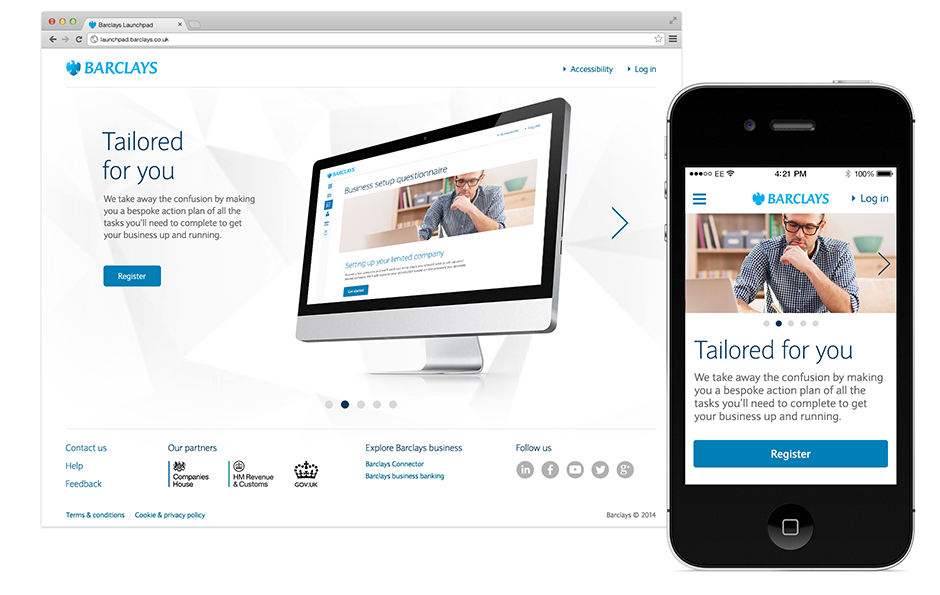
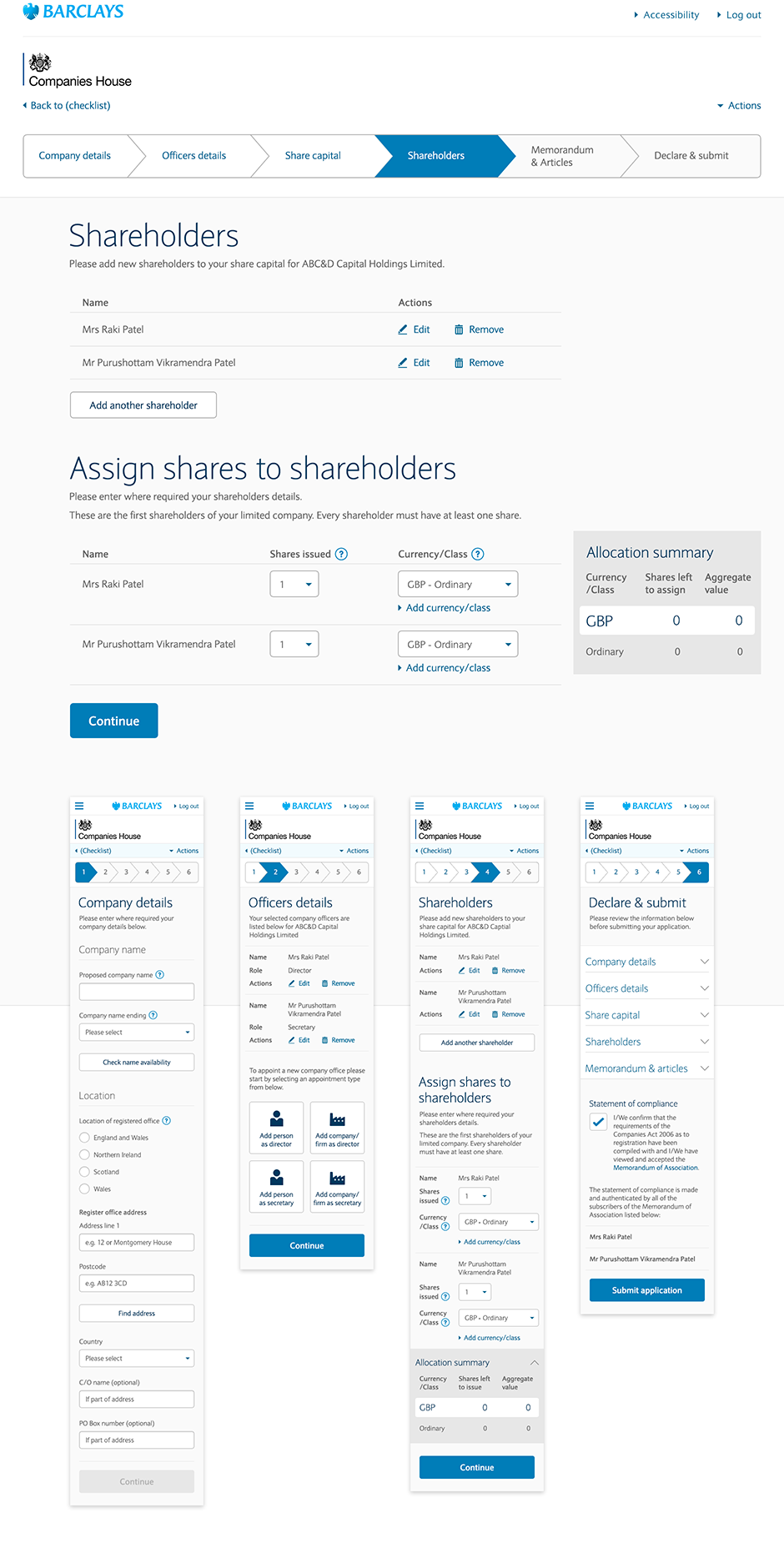
Image: Registering a business with Companies House
Working with two user experience designers we quickly iterated screen layouts and flows in order to refine the design for development and testing. Key templates included:
• the initial questionnaire that would generate the task list
• a central dashboard providing an overview of progress and upcoming (and overdue) tasks
• the task list itself
• partner landing and registration form pages


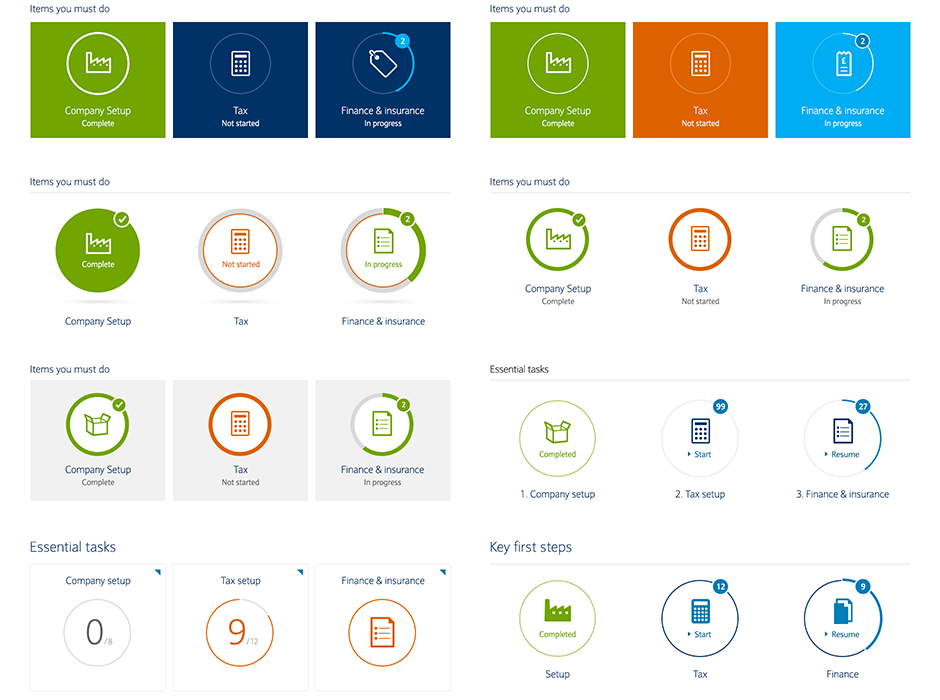
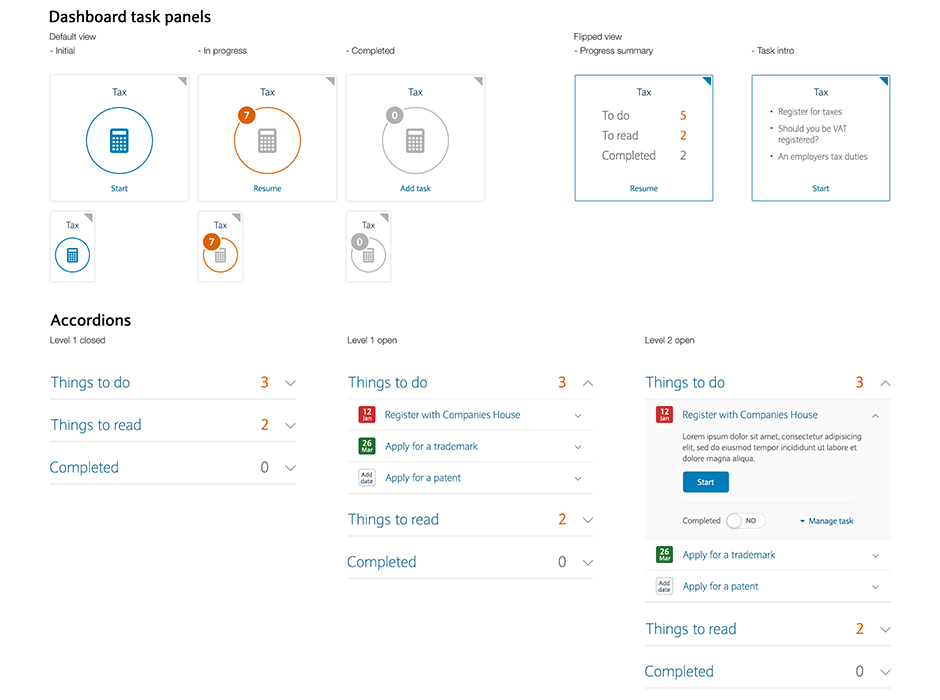
Image: Dashboard task panel exploration


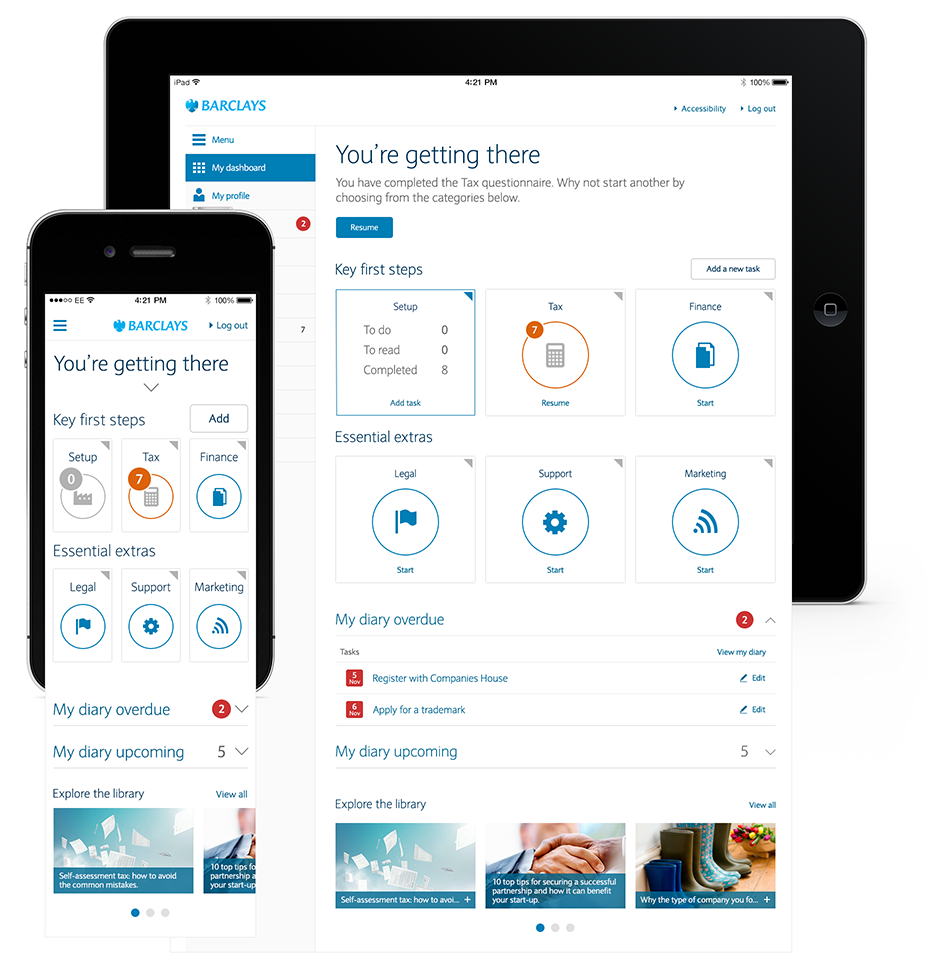
Image: Responsive dashboard layout
Ben brilliantly understands the role of design in an end-to-end production cycle, enabling a highly focused design effort to produce great results in an aggressive timeframe.
Sebastian Weston-Lewis
Design Lead, Barclays


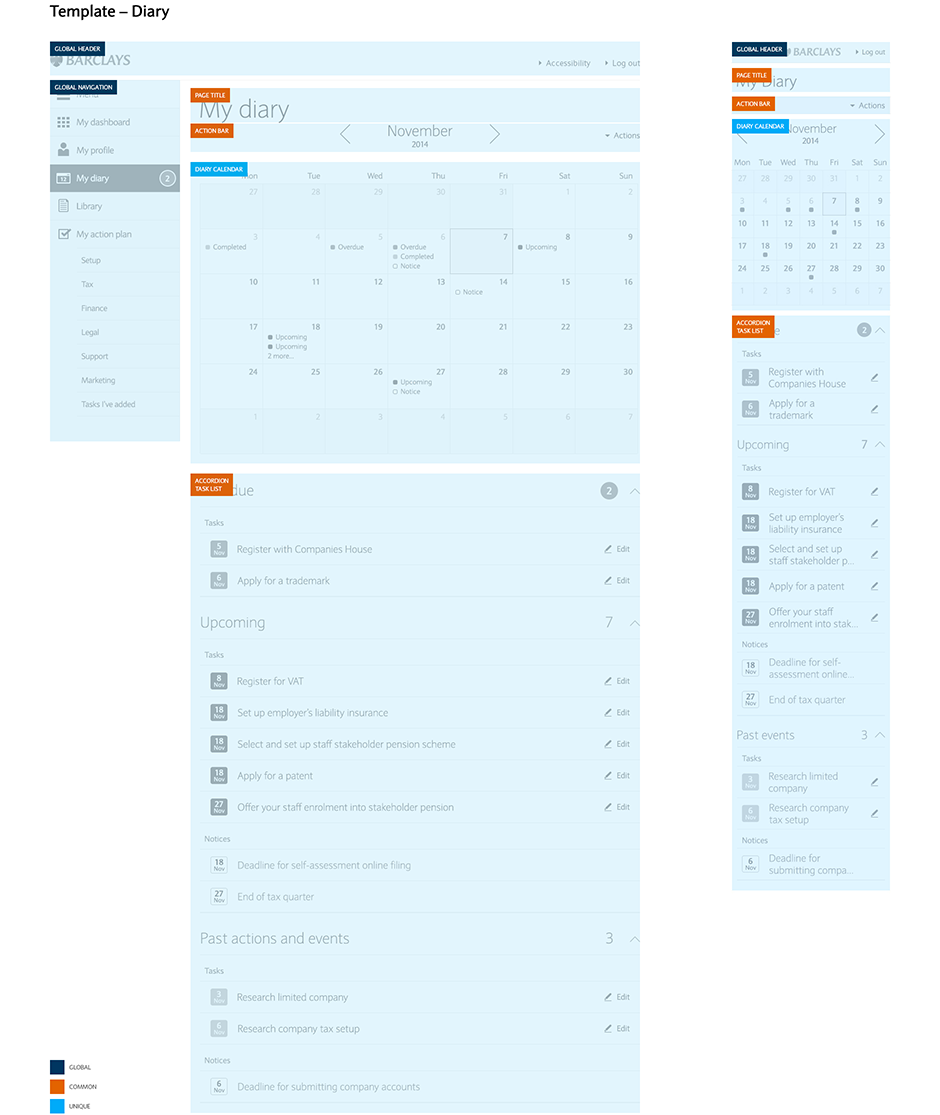
Image: Responsive component and template definitions
Outcome
Although the MVP was well received by stakeholders and test audiences, the business chose not to release the service.
The Barclays Launchpad name was subsequently repurposed for another product to gather customer feedback on new mobile banking app features.

What we delivered
• Mobile-first design concepts
• Visual guidelines and responsive design templates for initial MVP release
Please feel free to get in touch if you'd like to hear more about this particular project, our other work for Barclays or about how we could help your business explore design solutions to simplify and improve existing customer journeys and experiences.
Alternatively, you can read more about how we helped UBS, B&Q, Hotels.com and Vodafone.